5 min czytania
Stack technologiczny w MVP – 11 technologii, w których warto stworzyć MVP aplikacji.

Maksymilian Konarski
29 sierpnia 2023


Spis treści:
1. Jakie konsekwencje może przynieść źle wybrany stack technologiczny?
2. Z czego składa się stack technologiczny?
3. Jak wygląda nowoczesny stack technologiczny?
4. Najpopularniejsze/najlepsze technologie w MVP Developmencie
5. Najpopularniejsze technologie back-endowe w MVP Developmencie:
6. Najpopularniejsze technologie mobilne w MVP Developmencie:
7. Podsumowanie
Jako stack technologiczny to zbiór technologii, które w połączeniu wykorzystywane są do stworzenia aplikacji. Dobranie stacku technologicznego w MVP jest pojęciem bardzo złożonym, które składa się z wielu części.
Dobrze stworzone MVP musi być łatwo skalowalne w przyszłości, dobrze zoptymalizowane i szybkie w obsłudze. Odpowiednie dobranie stacku technologicznego tak, aby jak najlepiej spełniał potrzeby danej aplikacji, jest kluczowym elementem sukcesu MVP.
Źle dobrany stack Technologiczny może nieść za sobą wiele problemów, a efektem tego będzie utrata czasu i pieniędzy.
W tym artykule postaram się przybliżyć następujące technologie:
Vue.js
Java
JavaScript
React Native
Flutter
Kotlin
Swift
Jakie konsekwencje może przynieść źle wybrany stack technologiczny?
Źle dobrany stack technologiczny to przede wszystkim kłopoty w przyszłości. Powodów przez, które określony stack technologiczny może być „zły” jest wiele i nie wszystkie są oczywiste.
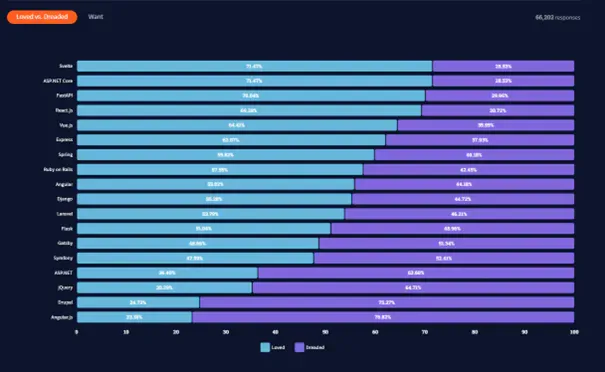
Bardzo często zdarza się tak, że wybrane zostaje niezbyt popularne lub nawet niszowe rozwiązanie technologiczne. Przykładem tych niszowych rozwiązań może być Scala do backendu czy Svelte do frontendu.
Dev survey.png (zdjęcie developer survey stackoverflow)
Wykorzystanie niszowych technologii jest problemem z kilku powodów. Jednym z nich jest po prostu brak developerów.
Na rynkach IT w 2022 roku braki w developerach są codziennością w najpopularniejszych technologiach mobilnych, dlatego wykorzystanie niszowej technologii może ten problem tylko pogłębić.
Kolejnym problemem niszowych technologii wynikający z poprzedniego, jest często mało źródeł pomocy developerom, którzy natkną się na pewien problem. Gdy w przypadku technologii takiej jak np. React dany problem pojawiał się wielokrotnie i jego rozwiązanie jest ukryte, za jednym wyszukaniem w stackoverlow. Tak w przypadku technologii niszowych może to nie być takie proste. Co przekłada się na wydłużanie czasu pracy developerów.
Kolejnym przykładem „złego” stacku technologicznego jest wykorzystywanie starych technologii. Powodów może być wiele i nie oznacza to, że dobrze wykonana aplikacja musi wykorzystywać najnowsze rozwiązania technologiczne. Trzeba jednak zdawać sobie sprawę z problemów wynikających z korzystania starych rozwiązań technologicznych. Angular jest świetnym przykładem takiej technologii, w której developerzy po prostu nie lubią pracować.

zdjęcie developer survey stackoverflow)
Wykorzystanie niszowych technologii jest problemem z kilku powodów. Jednym z nich jest po prostu brak developerów.
Na rynkach IT w 2022 roku braki w developerach są codziennością w najpopularniejszych technologiach mobilnych, dlatego wykorzystanie niszowej technologii może ten problem tylko pogłębić.
Kolejnym problemem niszowych technologii wynikający z poprzedniego, jest często mało źródeł pomocy developerom, którzy natkną się na pewien problem. Gdy w przypadku technologii takiej jak np. React dany problem pojawiał się wielokrotnie i jego rozwiązanie jest ukryte, za jednym wyszukaniem w stackoverlow. Tak w przypadku technologii niszowych może to nie być takie proste. Co przekłada się na wydłużanie czasu pracy developerów.
Kolejnym przykładem „złego” stacku technologicznego jest wykorzystywanie starych technologii. Powodów może być wiele i nie oznacza to, że dobrze wykonana aplikacja musi wykorzystywać najnowsze rozwiązania technologiczne. Trzeba jednak zdawać sobie sprawę z problemów wynikających z korzystania starych rozwiązań technologicznych. Angular jest świetnym przykładem takiej technologii, w której developerzy po prostu nie lubią pracować.

(zdjęcie developer survey stackoverflow - najbardziej nie-lubiana technologia)
W niektórych technologiach łatwiej jest zaimplementować pewne funkcjonalności. Python vs Java - ze względu chociażby na dużą ilość zależności, setup aplikacji wymaga napisania dużej ilości kodu w porównaniu do innych technologii. Kolejnym problemem jest to, że Java jest głównie używana w ogromnych firmach co powoduje, że będzie dużo droższą technologią - rekrutując Java Developerów konkurujemy z dużymi organizacjami zatrudniającymi tysiące osób.
Dlaczego to są realne problemy:
Najważniejszymi punktami są:
- Dostępność developerów - w popularnych, lubianych przez środowisko IT technologiach łatwiej nam będzie znaleźć ludzi do rozwoju aplikacji w technologiach, które są popularne - i będzie to mniej kosztowne - to potrafi być ogromny problem, jeśli mamy skomplikowaną aplikację stworzoną np. w Scala czy innej niszowej technologii
- Szybkość tworzenia funkcjonalności - na etapie tworzenia MVP chcemy wypuszczać jak najszybciej działające funkcjonalności, żeby osiągać jak najkrótszy time to market - a co za tym idzie poświęcić mniej godzin pracy i taniej stworzyć całą aplikację. Dla porównania to, co 20 lat temu robiły kilkudziesięcioosobowe zespoły programistów dziś zrobi zespół z mniej niż 10 osób w tym samym lub krótszym czasie.
- Poziom skomplikowania kodu - dla przykładu Python jest lubiany przez developerów właśnie ze względu na czytelność i łatwość w utrzymaniu, przez co dalszy rozwój aplikacji nie będzie dużym problemem. Dodatkowo Python Developerów jest bardzo dużo, przez co problem braków w kadrach nie będzie aż tak odczuwalny.
- Skalowalność projektu - teoretycznie większość technologii nie powinna być ograniczeniem przy dodawaniu kolejnych funkcjonalności, ale w niektórych będzie to wydajniejsze/łatwiejsze - jak np. w Node.js.
Z czego składa się stack technologiczny?
Większość stacków technologicznych to kombinacja składająca się z:
Języka programowania, frameworka, bazy danych, narzędzi frontendowych i backendowych, i aplikacji połączonych dzięki API.
Rodzaj stacku technologicznego określa typ aplikacji jej skalowalność, środki jakie będą potrzebne do stworzenia określonej aplikacji, typ obsługi danych (chmura bądź lokalnie) i nie tylko. Lata temu starsze stacki technologiczne nie były zbyt skomplikowane. Przykładowym bardzo wtedy popularnym stackiem technologicznym był LAMP (Linux, Apache, MySQL, PHP) starszy stack technologiczny wykorzystywany do tworzenia aplikacji webowych bazujących na PHP, oraz alternatywy takie jak WAMP (Dla tych, którzy preferowali Windowsa od Linuxa).
Jak wygląda nowoczesny stack technologiczny?
Dzisiaj jednak zespoły developerskie mają dużo większe możliwości co do wyboru technologii i jej rodzaju. Ze względu na zwiększenie ilości urządzeń, z których użytkownicy mogą korzystać z aplikacji, bardziej skomplikowane procesy zachodzące w kodzie i obsługa dużo większej ilości danych. Stack technologiczny może zawierać narzędzia do obserwacji wydajności aplikacji, BI (business intelligence), usług w chmurze, analityki czy data lakes(jeziora danych).
Przykładowy nowoczesny stack technologiczny: Jednym z najbardziej popularnych stacków technologicznych w 2022 roku jest MEAN (MongoDB, Express.js, Angular.js i Node.js). Popularność swoją zawdzięcza byciu end-to-end Javascript stackiem technologicznym, przez co w każdym miejscu wykorzystywany jest jeden język. Co oznacza możliwości używania tego samego kodu w wielu miejscach na raz co skraca czas tworzenia aplikacji.
Zamiennikiem tego stacku technologicznego może być na przykład MERN, w którym React zastępuje Angulara. React wykorzystuje Virtual DOM (Document Object Model), przez co łatwo implementować zmiany. React posiada swoją zmodyfikowaną wersję JavaScriptu nazywaną JSX, która umożliwia developerom programowanie obiektowe.
Najpopularniejsze/najlepsze technologie w MVP Developmencie
Czym jest JavaScript i dlaczego jest wykorzystywany na całym świecie?
JavaScript to skryptowy język programowania wysokiego poziomu. Wykorzystywany przez wiele frameworków takich jak React Native (zmodyfikowana wersja JSX), Next.js i nie tylko. JavaScript, może zostać wykorzystany do stworzenia praktycznie wszystkiego od Machine Learningu po AI czy AR, choć nie zawsze będzie najlepszym rozwiązaniem, jak w przypadku ML. Ze względu na swoją przejrzystość i przyjemności w pisaniu kodu JavaScript jest powszechnie używanym językiem programowania, na bazie którego powstała większość najpopularniejszych dziś frameworków.
Najpopularniejsze technologie front-endowe w MVP Developmencie:
Next.js
- Czym jest Next.js?
Next.js to minimalistyczny framework JavaScript, który pozwala budowac nowoczesne aplikacje z możliwością generowania po stronie serwera, wykorzystując bibliotekę React, webpack i Babel. Zbudowany na bazie Node.js, framework ten dysponuje własnym serwerem w Node.JS, przez co wykorzystując dane z API, renderuje witrynę internetową generując kod HTML. Taki mechanizm działania sprawia, że po wejściu w kod źródłowy strony od razu widać jej całą zawartość. Jeśli chcesz dowiedzieć się więcej o Next.js przeczytaj nasz dedykowany artykuł pt. "Next.js - co to za framework? Wady i zalety tego rozwiązania technologicznego".
- Zalety Next.js:
SEO friendly: poprzez szybkie renderowanie stron po stronie serwera zwiększa to „przyjazność” strony dla indeksowań google.
Łatwość w obsłudze: Next.js jest niezbyt skomplikowaną technologią, co oznacza, że bez problemu każdy React Developer poradzi sobie z nią bez problemu.
Kiedy wykorzystać Next.js?
Next.js jest frameworkiem webowym opartym na React, który doskonale nadaje się do budowania aplikacji serwerowych oraz statycznych stron internetowych. Oto kiedy warto zastanowić się nad wykorzystaniem Next.js:
- SEO: Dzięki możliwości renderowania po stronie serwera (SSR), aplikacje zbudowane w Next.js są bardziej przyjazne dla robotów indeksujących, co poprawia widoczność w wyszukiwarkach.
- Rozwiązania w chmurze: Next.js łatwo integruje się z Vercel (platforma hostingowa od twórców Next.js) oraz innymi chmurowymi dostawcami, co umożliwia szybkie wdrażanie aplikacji.
- Szybki start: Dzięki narzędziom deweloperskim i gotowym do użycia konfiguracjom, możesz szybko rozpocząć nowy projekt.
React
Czym jest React?
React jest biblioteką JavaScript do budowy interfejsów użytkownika stworzoną przez Facebooka. Umożliwia tworzenie reaktywnych komponentów UI, które aktualizują się dynamicznie w odpowiedzi na zmiany danych.
Kiedy korzystać z React?
React jest wszechstronnym narzędziem, które można wykorzystać w różnych projektach. Oto kiedy warto rozważyć użycie React:
- SPA (Single Page Applications): React doskonale nadaje się do budowy dynamicznych aplikacji internetowych, które nie wymagają przeładowywania strony.
- Skomplikowane interfejsy użytkownika: Dzięki komponentowemu podejściu, React ułatwia zarządzanie i rozwijanie zaawansowanych UI.
- Wieloplatformowość: Za pomocą React Native można tworzyć aplikacje mobilne dla iOS i Androida oparte na tym samym kodzie co aplikacje webowe.
Vue.js
Czym jest Vue.js?
Vue.js to progresywny framework JavaScript stworzony przez Evana You, umożliwiający budowę interaktywnych interfejsów użytkownika. Charakteryzuje się łatwością integracji, elastycznością oraz prostym API.
Kiedy korzystać z Vue.js?
Vue.js jest odpowiedni dla różnorodnych projektów. Oto kiedy warto go rozważyć:
- Integracja z istniejącymi projektami: Vue można łatwo dodać do istniejących aplikacji, stopniowo zastępując inne technologie.
- Wielofunkcyjne SPA: Dzięki bibliotekom takim jak Vue Router czy Vuex, Vue świetnie radzi sobie z budową rozbudowanych aplikacji internetowych.
- Czystość i przejrzystość kodu: Jeśli zależy Ci na przejrzystej strukturze projektu oraz łatwości nauki, Vue może być dobrym wyborem.
Najpopularniejsze technologie back-endowe w MVP Developmencie:
Node.js
Czym jest Node.js?
Node.js jest bardzo silnym środowiskiem uruchomieniowym wykorzystującym JavaScript po stronie serwera (backend). Według wielu uznawany jest za bardzo wydajny i łatwo skalowalny framework do tworzenia aplikacji webowych czy mobilnych. Wykorzystywany do tworzenia single-page aplication czyli aplikacji jednostronicowej, backendowych API oraz stron internetowych.
Zalety Node.js
Zarządzanie współbieżnymi żądaniami: Node.js jest asynchronicznym IO sterowanym eventami/zdarzeniami?, co oznacza, że umożliwia bezproblemową i współbieżną obsługę requestów. Ponowne wykorzystanie kodu: programiści mogą ponownie wykorzystać jeden kod zarówno po stronie klienta, jak i po stronie serwera.
Świetna optymalizacja technologii: Node.js jest jedną bardziej wydajnych i szybkich technologii.
Szybkość: ponieważ Node.js opiera się na eventach i może obsługiwać współbieżne żądania, przetwarza informacje szybciej.
Ogromne ilości użytkowników: Ekosystem aplikacji Node.js składa się z około 836 000 bibliotek, a co tydzień wydawanych jest prawie 10 000 bibliotek. Dostępność darmowych narzędzi w Node.js zwiększa popularność tej technologii.
Skalowalna technologia backendowa: Node.js to lekka technologia. Architektura aplikacji Node.js do tworzenia pojedynczej aplikacji w postaci pakietu małych usług kładzie podwaliny pod skalowalność aplikacji.
Obsługa JSON: Podczas gdy technologie takie jak Ruby On Rails i PHP, wykorzystują format JSON, Node.js nie musi konwertować między modelami binarnymi.
Wady Node.js
Dławienie się wydajności: gdy Node.js musi wykonać zadania związane z procesorem, żądanie przechodzi do pętli zdarzeń (event loop) i zatrzymuje inne żądania, co często powoduje ogólne opóźnienie.
Brak jakości: Ze względu na swoją open sourcową naturę niektóre narzędzia Node.js nie odpowiadają wysokim standardom kodowania. Mogą być nieprawidłowo ustrukturyzowane etc.. Jest to problem do ominięcia poprzez korzystanie z najpopularniejszych, długo testowanych narzędzi. Niemniej jednak może to problem.
Problematyczność z ciężkimi i skomplikowanymi obliczeniami: Node.js jest mniej wydajny, jeśli chodzi o obsługę ciężkich obliczeń. Nie obsługuje złożonych aplikacji i wielowątkowego poziomu programowania.
Kiedy wykorzystać Node.js?
Node.js świetnie nadaje się do szybkich aplikacji, serwisów streamingowych i nie tylko. Przykładowe aplikacje/firmy wykorzystujące Node.js to: PayPal, Slack, Netflix, Uber, Twitter.
Python
Czym jest Python?
Python jest to wysoko poziomowy język programowania umożliwiający projektowanie obiektowe. Python świetnie nadaje się do tworzenia aplikacji webowych, w szczególności strony backendowej.
Kiedy korzystać z Pythona?
Python to język programowania o szerokim zastosowaniu, znany z czytelnej składni i wszechstronności. Oto kilka sytuacji, w których warto rozważyć użycie Pythona:
Rozwój webowy: Dzięki frameworkom takim jak Django i Flask, Python jest idealny do tworzenia aplikacji internetowych.
Analiza danych: Biblioteki takie jak Pandas i NumPy sprawiają, że Python jest liderem w analizie danych i uczeniu maszynowym.
Automatyzacja: Python jest często wybierany do pisania skryptów automatyzujących różne zadania.
Java
Czym jest Java?
Java to oparty na klasach, obiektowy język programowania wysokiego poziomu(High-level programming language). Działa na różnych platformach — Raspberry Pi, Linux, Mac, Windows itp. Jest on bardzo szybki, bezpieczny i wydajny.
Poza tym język ma szerokie poparcie społeczności. Java jest łatwa do nauczenia i znana ze swojej prostoty. Kody Java mogą być ponownie wykorzystane, co zmniejsza koszty rozwoju. Ekosystem Javy obejmuje:
Java Development Kit,
Java Runtime Environment
Java Virtual Machine. Solidność
Cross-platformowość, łatwość obsługi i bezpieczeństwo to jedne z najlepszych cech Javy.
Kiedy korzystać z Javy?
Java to język programowania o ogólnej przeznaczeniu, który jest stosunkowo prosty w nauce i bardzo wszechstronny. Oto kiedy warto wykorzystać Javę:
Aplikacje enterprise: Java jest często używana w dużych korporacyjnych systemach.
Aplikacje Android: Java była głównym językiem programowania dla Androida przez wiele lat.
Aplikacje webowe: Dzięki technologii Java EE oraz frameworkom takim jak Spring, Java doskonale nadaje się do tworzenia aplikacji internetowych.
Najpopularniejsze technologie mobilne w MVP Developmencie:
Cross-platformowe:
React Native
Czym jest React Native?
React Native to framework do tworzenia aplikacji mobilnych stworzony przez Facebooka. Umożliwia tworzenie aplikacji na platformy iOS i Android przy użyciu JavaScriptu i Reacta.
Kiedy korzystać z React Native?
Wieloplatformowość: Jeśli chcesz tworzyć aplikacje na iOS i Android przy użyciu jednej bazy kodu, React Native jest doskonałym wyborem. Znajomość React: Jeśli już znasz React do tworzenia interfejsów webowych, przejście na React Native będzie łatwiejsze. Szybki rozwój: React Native oferuje "hot reloading", co przyspiesza proces deweloperski.
Flutter
Czym jest Flutter?
Flutter to zestaw narzędzi UI stworzony przez Google do tworzenia aplikacji mobilnych, webowych i desktopowych z jednej bazy kodu. Używa języka Dart.
Kiedy korzystać z Fluttera?
Wieloplatformowość: Podobnie jak React Native, Flutter pozwala tworzyć aplikacje na różne platformy z jednej bazy kodu.
Wysoka wydajność: Flutter kompiluje się do natywnego kodu, co zapewnia wysoką wydajność.
Personalizowalne widżety: Flutter oferuje szeroką gamę widżetów, które można dostosować do własnych potrzeb.
Natywne:
Kotlin
Czym jest Kotlin?
Kotlin to nowoczesny język programowania stworzony przez JetBrains. Został zaprojektowany jako bardziej wyrafinowana alternatywa dla Javy, szczególnie w kontekście rozwoju Androida.
Kiedy wykorzystać język programowania Kotlin?
Rozwój Android: Kotlin jest teraz preferowanym językiem dla Androida i oferuje wiele funkcji, których Java nie ma.
Aplikacje webowe i serwerowe: Dzięki frameworkom takim jak Ktor, Kotlin może być używany także do tworzenia aplikacji webowych.
Interoperacyjność z Javą: Kotlin działa bezproblemowo z kodem Javy, co ułatwia migrację.
Swift
Czym jest Swift?
Swift to nowoczesny język programowania stworzony przez Apple dla iOS, macOS, watchOS i tvOS. Zaprojektowano go z myślą o wydajności, bezpieczeństwie i czytelności kodu.
Kiedy warto wykorzystać język programowania Swift?
Rozwój aplikacji Apple: Jeśli celujesz w platformy Apple, Swift jest pierwszym wyborem.
Czytelność i bezpieczeństwo: Swift oferuje składnię, która jest łatwa do czytania i pisania, oraz funkcje zwiększające bezpieczeństwo aplikacji.
Wysoka wydajność: Swift jest zoptymalizowany pod kątem wydajności, co sprawia, że jest szybki w działaniu.
Podsumowanie
Odpowiednio dobrany stack technologiczny umożliwi prostsze skalowanie projektu MVP, ograniczy koszty i czas potrzebny do ukończenia MVP.
Różnic pomiędzy danymi technologiami nie ma wielu, warto jednak pamiętać i zadać sobie pytanie „czemu ma służyć dana aplikacja” i na podstawie tej odpowiedzi budować odpowiedni stack technologiczny. Podstawowymi rzeczami nad, którymi trzeba się zastanowić to urządzenia i platformy, na które chcesz stworzyć swoją aplikację. Do tego niezbędne funkcjonalności do jej działania – to ułatwi wybór odpowiedniej technologii. Jeśli potrzebujesz szybkiej i responsywnej, delikatnej na CPU aplikacji Node.js będzie dobrym rozwiązaniem itd..
Dobrym pomysłem jest wykonanie tzw. „warsztatów” z developerami w których zostanie dobrany odpowiedni stack technologiczny. Najważniejszą rzeczą do zapamiętania jest to, że zawsze jest to sprawa indywidualna i nie ma perfekcyjnego rozwiązania dla wszystkich. W naszych projektach zawsze analizujemy każdą sytuację osobno i z chęcią porozmawiamy o tym jaką technologię użyć w Twoim następnym projekcie.
Co możemy dla Ciebie zrobić?
Aplikacje webowe
Stwórz aplikacje webowe z Next.js, które działają błyskawicznie.
Transformacja cyfrowa
Przenieś swoją firmę w XXI wiek i zwiększ jej efektywność.
Automatyzacja procesów
Wykorzystuj efektywniej czas i zautomatyzuj powtarzalne zadania.
AI Development
Wykorzystaj AI, aby stworzyć nową przewagę konkurencyjną.


Aplikacje cross-platform i natywne - czym się różnią i które rozwiązanie wybrać?
Dowiedz się, kiedy wybrać technologie natywne, a kiedy cross-platformowe. Poznaj różnice między tymi podejściami i odkryj, które rozwiązanie najlepiej pasuje do Twojego projektu aplikacji mobilnej.
7 min czytania

Oskar Szymkowiak
12 sierpnia 2022

4 narzędzia do analizy danych e-commerce: Optymalizuj sprzedaż i zwiększ konwersje
Poznaj 4 niezawodne narzędzia do analizy danych e-commerce, które pomogą Ci zoptymalizować sprzedaż i zwiększyć konwersje.
3 min czytania

Michał Kłak
14 kwietnia 2023

Jak Zapewnić Bezpieczeństwo w Sklepach E-commerce? Najlepsze Praktyki i Wskazówki
Dowiedz się, jak chronić swój sklep internetowy przed zagrożeniami w e-commerce. Kluczowe praktyki i narzędzia bezpieczeństwa.
5 min czytania

Michał Kłak
22 sierpnia 2023