5 minutes of reading
Technology Stack for MVP – 11 Technologies Worth Considering for Your MVP Application

Maksymilian Konarski
29 August 2023


A technology stack is a combination of technologies used collectively to develop an application. Selecting the appropriate technology stack for an MVP is a complex task with many components. A well-built MVP should be scalable, optimized, and fast to operate. Choosing the right technology stack to meet the specific needs of your application is crucial to the success of an MVP. An incorrectly selected technology stack can lead to numerous problems, resulting in wasted time and money.
In this article, I will discuss the following technologies:
Vue.js
Java
JavaScript
Flutter
Kotlin
Swift
Consequences of Choosing the Wrong Technology Stack
An improperly selected technology stack leads to various future issues. Reasons why a technology stack might be considered "wrong" vary and aren't always obvious. Choosing niche or unpopular technologies like Scala for backend or Svelte for frontend can lead to significant challenges. Issues with niche technologies include difficulty in finding developers. In the IT market, even popular technologies face a shortage of developers, and choosing a niche technology further complicates recruitment.
Another issue is limited resources for troubleshooting. Common problems in widely used technologies like React are easily solvable via resources like Stack Overflow, whereas niche technologies lack this support, resulting in increased developer hours. Using outdated technologies is another problematic choice. This does not imply that a well-functioning application must use the latest technologies, but using outdated solutions can lead to difficulties. Angular, for instance, is an example of technology often disliked by developers.
Certain technologies simplify implementing functionalities. Comparing Python and Java, Java often requires significantly more setup and coding. Additionally, Java is predominantly used by large companies, making it a more expensive technology due to competitive recruitment.
Why These Problems Matter:
Key issues include:
- Availability of developers: Popular and community-supported technologies offer easier and more cost-effective recruitment compared to niche technologies like Scala.
- Speed of feature development: During the MVP stage, delivering features quickly is essential for minimal time-to-market and cost-efficiency. Tasks previously handled by large teams can now be managed by smaller teams within the same or less time.
- Complexity of code: Python, for instance, is favored by developers due to its readability and maintainability, facilitating future application development. It also has a larger talent pool.
- Project scalability: While theoretically, most technologies can scale, some (e.g., Node.js) offer easier and more efficient scalability.
Components of a Technology Stack
Most technology stacks include:
- Programming language
- Framework
- Database
- Frontend and backend tools
- APIs
The type of technology stack influences application scalability, required resources, data handling (cloud or local), and more. Historically, stacks like LAMP (Linux, Apache, MySQL, PHP) were simpler. Today, technology stacks are more complex, incorporating performance monitoring tools, business intelligence (BI), cloud services, analytics, and data lakes.
Example of a modern technology stack:
The MEAN stack (MongoDB, Express.js, Angular.js, Node.js) was popular in 2022 as an end-to-end JavaScript solution, allowing code reuse and reducing development time.
An alternative is MERN, replacing Angular with React. React's virtual DOM and JSX make implementing changes easier and support object-oriented programming.
Top Technologies in MVP Development
What is JavaScript and Why is it Globally Used?
JavaScript is a high-level scripting language used by frameworks like React Native and Next.js. It can build nearly anything from Machine Learning to AR, though it may not always be optimal (e.g., for ML). Its readability and simplicity make JavaScript the foundation for many popular frameworks.
Popular Frontend Technologies for MVP Development:
Next.js
Next.js is a minimalist JavaScript framework for modern applications with server-side rendering, built on Node.js. Benefits include SEO optimization and ease of use.
When to use Next.js:
- SEO
- Cloud solutions
- Quick project start
React
React is a JavaScript library created by Facebook for building interactive UIs.
When to use React:
- Single Page Applications (SPA)
- Complex UI
- Cross-platform development (with React Native)
Vue.js
Vue.js is a progressive JavaScript framework known for integration ease and simple API.
When to use Vue.js:
- Integration into existing projects
- Multifunctional SPA
- Clean and transparent code
Popular Backend Technologies for MVP Development:
Node.js
Node.js is a powerful server-side JavaScript environment known for performance and scalability.
Benefits:
- Concurrent request handling
- Code reusability
- High optimization and speed
- Large user community and scalability
- JSON support
Drawbacks:
- Performance bottlenecks with CPU-intensive tasks
- Variable code quality
- Challenges with complex calculations
When to use Node.js:
- Fast applications
- Streaming services
Python
Python is a versatile, high-level, object-oriented language ideal for web applications.
When to use Python:
- Web development (Django, Flask)
- Data analysis
- Automation
Java
Java is a class-based, cross-platform, secure language known for its efficiency.
When to use Java:
- Enterprise applications
- Android development
- Web applications
Popular Mobile Technologies for MVP Development:
Cross-platform:
React Native
A mobile framework by Facebook, React Native builds cross-platform apps using JavaScript.
When to use React Native:
- Cross-platform apps
- Existing React knowledge
- Quick development
Flutter
Flutter, Google's UI toolkit, uses Dart to create apps for mobile, web, and desktop.
When to use Flutter:
- Cross-platform apps
- High performance
- Customizable widgets
Native:
Kotlin
Kotlin is a modern language by JetBrains, preferred for Android.
When to use Kotlin:
- Android development
- Web and server applications
- Java interoperability
Swift
Swift, developed by Apple, targets iOS, macOS, watchOS, and tvOS.
When to use Swift:
- Apple ecosystem apps
- Readability and safety
- High performance
Summary
Selecting the right technology stack simplifies MVP scaling, reduces costs, and accelerates development. Although differences among technologies are minor, it's crucial to consider application purpose, necessary features, and target platforms. Conducting workshops with developers to determine the optimal stack is advisable, as every situation requires individual analysis. We are always ready to discuss the best technology for your next project.

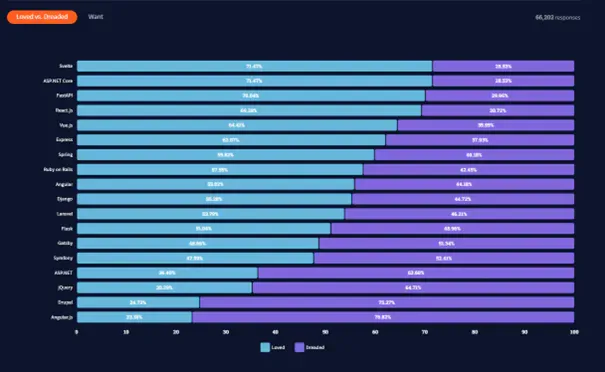
(picture developer survey stackoverflow)
Using Niche Technologies: Common Pitfalls
Utilizing niche technologies can lead to several issues, one being the simple lack of available developers.
In the IT market of 2022, developer shortages were commonplace even among the most popular mobile technologies, so choosing a niche technology can further intensify this issue.
Another challenge arising from using niche technologies is the limited availability of support resources for developers facing problems. With mainstream technologies like React, common issues have readily available solutions, often easily found with a quick search on Stack Overflow. However, for niche technologies, finding solutions might not be as straightforward, potentially increasing developer workloads and prolonging project timelines.
Another example of a "bad" technology stack is relying on outdated technologies. There can be various reasons for this, and it doesn't necessarily mean that a well-executed application must use the newest technology solutions. Nevertheless, it's essential to understand the potential issues arising from outdated technologies. Angular is a prime example, often unpopular among developers due to its complexity and outdated approach.

(Photo: Stack Overflow Developer Survey – Most Disliked Technology)
Some technologies make it easier to implement certain functionalities. Take Python vs Java – due to a large number of dependencies, setting up an application in Java requires significantly more code compared to other technologies. Another challenge is that Java is primarily used by large corporations, which makes it a more expensive technology – when hiring Java Developers, you're competing with big organizations that employ thousands of people.
Why these are real problems:
The most important factors are:
- Availability of developers – It’s easier and less costly to find developers for technologies that are popular and well-liked in the IT community. This can be a major issue if you're working with a complex application built with a niche technology like Scala.
- Speed of feature development – In the MVP phase, the goal is to release working features as quickly as possible to shorten time-to-market. This reduces work hours and overall development costs. For comparison, what used to take a team of dozens of developers 20 years ago can now be done by a team of fewer than 10 in the same or even less time.
- Code complexity – Python, for example, is loved by developers for its readability and maintainability, which means scaling and maintaining the app won’t be a major challenge. Plus, the abundance of Python developers eases hiring concerns.
- Project scalability – In theory, most technologies shouldn’t limit scalability, but some are more efficient or easier to scale, like Node.js.
Summary
A well-chosen tech stack makes MVP projects easier to scale, faster to build, and more cost-effective.
There aren’t massive differences between tech stacks, but it’s important to ask yourself: “What is the app supposed to do?” Your answer should guide the choice of technologies. Consider which devices and platforms your app will run on, and what features it needs – that will help narrow the selection.
For example, if you need a fast, responsive app that’s light on CPU usage, Node.js might be a good choice.
A great idea is to conduct a workshop with developers to select the right stack. Remember: every project is different, and there’s no one-size-fits-all solution. In our projects, we always analyze each case individually – and we’d be happy to talk with you about the best technology for your next project.
What can we do for you?
Web Application Development
Build Lightning-Fast Web Apps with Next.js
AI Development
Leverage AI to create a new competitive advantage.
Process Automation
Use your time more effectively and automate repetitive tasks.
Digital Transformation
Bring your company into the 21st century and increase its efficiency.


Next.js - what is this framework? Advantages and disadvantages of this technological solution
Discover Next.js advantages like SEO and SSR, and explore challenges such as complex integrations and learning curve.
12 minutes of reading

Oskar Szymkowiak
24 September 2024

Why Use Node.js? Key Benefits for Development
Learn the advantages of Node.js, including scalability, performance, and code-sharing between frontend and backend, ideal for modern web applications.
8 minutes of reading

Maksymilian Konarski
19 May 2023

Python vs Node.js - When to Choose Which Technology?
Understand the key differences between Python and Node.js and determine which technology best suits your IT project.
4 minutes of reading

Maksymilian Konarski
14 August 2023